Az Index címlapja mindig is az újság legfontosabb felülete volt. Hiába olvassák egyre többen mobilappról vagy a közösségi médián keresztül, mégis a mai napig az asztali gépes címlap az, amivel az újságot grafikailag a leginkább azonosítják, és pláne így volt ez a hőskorban. Az Index olvasói amúgy is elég lojálisak, a konkurens oldalakhoz képest eleve jóval többen kattintanak a címlapra, hogy megnézzék, mik a hírek.
Az Index címlapdizájnja folyamatosan változik, gyakoriak az apróbb korrekciók, melyeket csak az vesz észre, aki tényleg ért hozzá vagy nagyon odafigyel (bár a lejjebb látható, 2014-es redesign óta annyi minden változott, hogy nem nehéz a különbségeket kiszúrni). Mivel az online média gyorsan fejlődik, egy nagy hírportál tartalomkezelési rendszerét és címlapját időnként teljesen újra kell gondolni. Most az Index címlapjának nagy megújulásait vesszük sorra: megkértük az egyes verziók megalkotásáért felelős akkori vezető webdizájnereket, hogy pár szóval kommentálják a művüket.
20 éves az Index, és ez a két évtized könnyed sétagaloppnak tűnik ahhoz képest, amilyennek a mostani állás szerint a jövő ígérkezik. Ha szeretnéd, hogy a lap biztosabb alapokon álljon, támogasd te is!
1999 – szöveg nélkül
Az Index legelső, 1999-es címlapjához nincs szöveg, így azt kommentár nélkül mutatjuk:
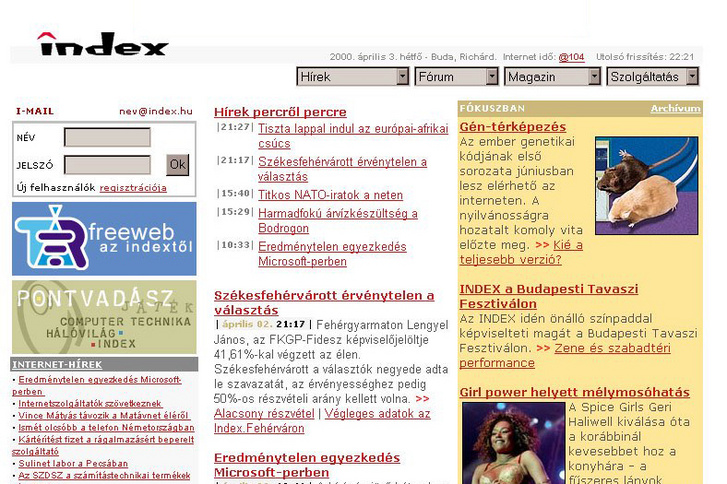
2000 – Sasvári József 'Angelday':
Ez volt talán az első “professzionális” dizájnja az Indexnek az új logóval. Ha jól emlékszem akkor költöztünk be a Victor Hugo utcai irodába és első munkahelyem lett az Index. (Talán 1999 lehetett?) Photoshopban készült akkor még minden, pixel fontok, apró ikonok. Ezen a képen nem látszik, de a fejlécre volt egy olyan ötletem is, hogy mindig egy fotó látszik a fejlécben véletlenszerűen egy nagyobb listából. Megcsináltuk, egy ideig kinn is volt. A legalsó TV-műsoros valutaváltós részre készült egy “sakktábla” jellegű változat is. A kereső pixel emberke-logóját Hatos Kriszta rajzolta. A kék-sárga hirdetés koncepcionálisan volt ilyen színű, hogy elváljon az újság többi részétől.
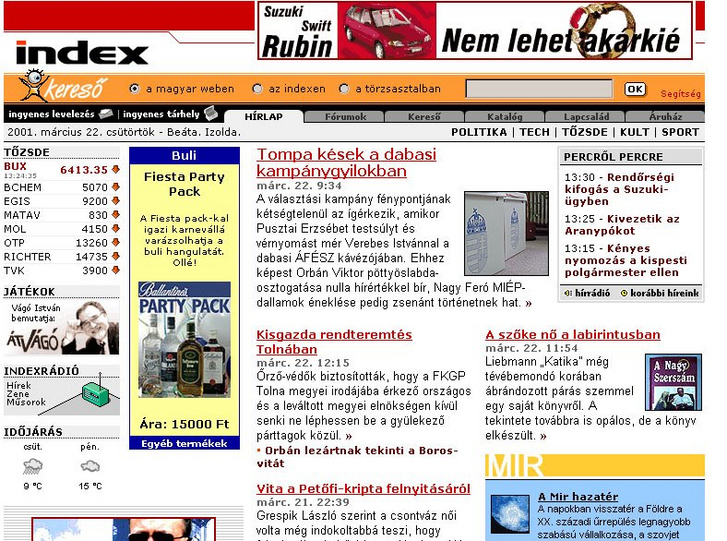
2001 – Sasvári József 'Angelday':
A klasszikus narancssárga Index dizájn! Nagyot ment. Rendesen nekimentünk a dizájnfejlesztés projektnek, sok variálás volt, főleg azon, hogy pontosan milyen árnyalatú legyen a kék link (a dolog iróniája, hogy egy projektoron nézegettük a tárgyalóban). A fejléchez készült Photoshopban egy olyan template, amivel nagyon egyszerűen, a struktúra megtartásával lehetett más színkombinációkat készíteni. Erre nagyon büszke voltam még akkor is, ha csak én használtam a millióegy-féle aloldal elkészítéséhez. A felső női szemes keresőlogót Hatos Kriszta rajzolta, de nekem a pixel emberke jobban tetszett. Érdekes módon a kék-sárga hirdetési elem itt is megvan még, csak átkerült a jobb oldalra. Ma sem csinálnám ezt a dizájnt másképp!
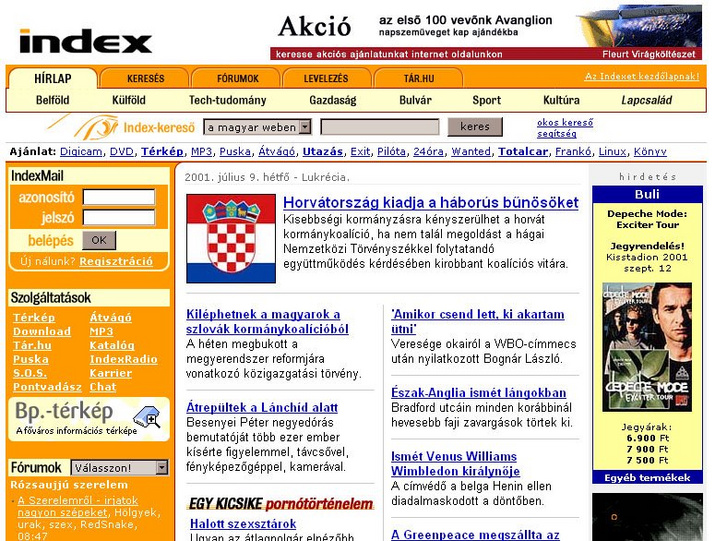
2007 – Illés Attila 'Etele':
A 2007-es redesign egy logikus és szükséges lépés volt, hogy az Index lépést tudjon tartani az internetes szupersztráda rohanó világával, illetve dimenziót tudjon váltani a portálosodás rögös útvesztőjében. 1024 pixelre optimalizált szélesség, kevesebb grafikus elem, új rovatstruktúra flexibilisebb navigációval, több anyagtípus a címlapszerkesztőben, nagyobb képek, breaking-, és speciális vezető template-ek, dedikált blog.hu, velvet és totalcar dobozok. Ezzel a struktúrával tettük le az alapjait a mostani címlapnak, de organikus folytatása volt az előző dizájnnak is. A legbüszkébb mégis a túlélőkészletre vagyok, amibe a vonalzó mellett a zenei "A" hangot is betettem, valószínűleg milliók életét változtatva meg.
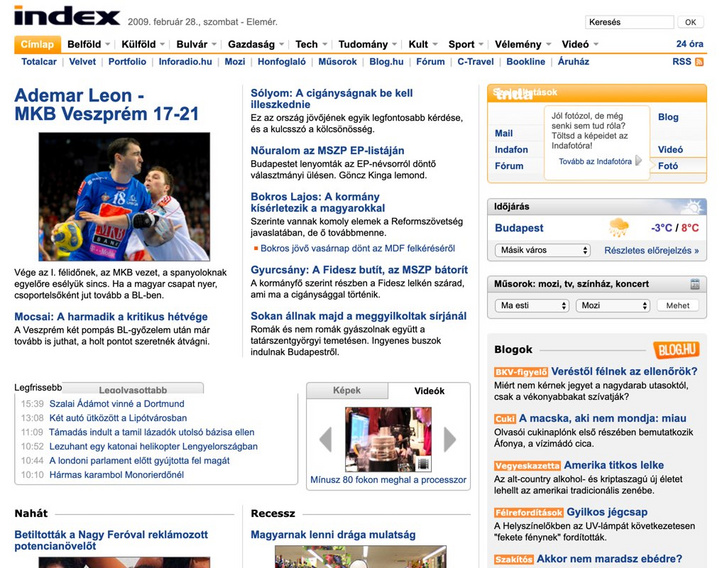
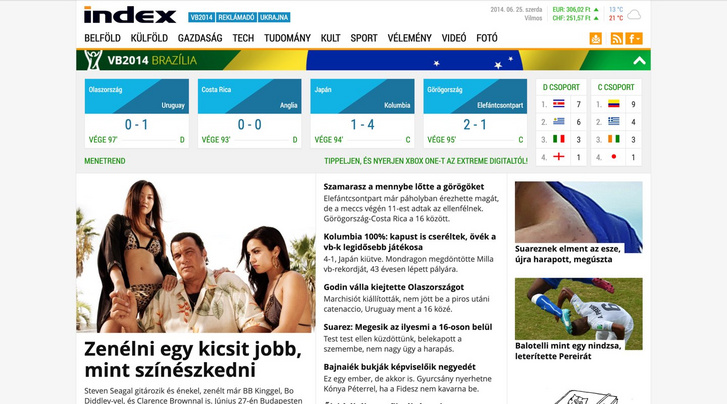
2014 – Bokros György 'Hipra':
2013-ben, mikor elkezdtünk dolgozni az új Indexen, már bőven a responsive (az olvasó eszközének képernyőjéhez illeszkedő – szerk.) design és a mobile first (a mobilos nézet elsődlegessége – szerk.) volt a webdesign non plus ultrája. Akkoriban már párhuzamosan kellett asztali számítógépre és mobilra is tervezni, egyformán fontos volt mindkettő. Mi ennél tovább mentünk, álló és fekvő nézetű tabletre is dolgoztunk. Iszonyú volt, mindenből 4 nézetet kellett tervezni, mai szemmel nézve szerintem túlzásba is estünk, mert a tablet végül nem lett akkora sikertermék, mint az okostelefonok. Azt akartuk, hogy az Index minden élethelyzetben a legjobban nézzen ki.
Az újság egyedülálló abban, ahogy a szerkesztők a címlapot gondozzák, ahogy a cikkeknek életciklusa van. A legnagyobb kihívás az volt, hogy a sokféle kiemelés- és layouttípus együtt is jól nézzen ki és igazodjon a szerkesztőség igényeihez, az adott hírhelyzethez.
A címlapi tervezésnél talán a cikk-kiemeléseken vitatkoztunk a legtöbbet. Legyenek egyediek, jól használhatók mindenféle helyzetben és különbözzenek a konkurencia megoldásaitól. A személyes kedvencem végülis az inverz kiemelés lett. Annyira nem tudtam már mit kitalálni, hogy a böngésző kódnézetében elkezdtem a CSS-t (ami a weboldal megjelenítéséért felel) piszkálni, és arra gondoltam, hogy mi lenne, ha nem a szöveget jelölnénk ki, hanem a körülötte levő üres helyet, a white space-t. Nem aratott osztatlan sikert, a mai napig vannak akik utálják, de emlékeim szerint Szabó Zoli (az Index tartalomfejlesztési vezetője – szerk.) erős érdekérvényesítő képességeinek hála végülis elkezdték használni ezt a fajta kiemelést is.
Bónusz: Az első Index-logó eredettörténete
Gerényi Gábor, az Index társalapítójának visszaemlékezése szerint az Index mai logójának ősét Hatos Kriszta tervezte. Kriszta elbeszélésében kicsit árnyaltabb a történet:
GG az index-visszaemlékezéseiben az ős index-logó tervét nekem tulajdonítja, pedig ezt valójában a Nyírőnek ( az Index alapító főszerkesztője – szerk.) operátorkodva csináltam: válogattunk a betűtípusokat és az általa kiválasztott fontkészlettel kiírtam h index (a "bajusz" v "kalap" már nem világos, hogy hogyan került rá), erről én inkább lebeszélni próbáltam.
Hosszú évek óta próbáljuk visszahozni és erősíteni a magyar közéleti sajtóból szinte teljesen kikopó tárcanovella műfaját. A lap belsős munkatársai és a legkiválóbb hazai írók közül nagyon sokan vállalták azt a történelmi feladatot, hogy újra megszerethessük ezt a csodálatos műfajt.
MEGVESZEM


Kövesse az Indexet Facebookon is!
Követem!